
step
1wordpressのテーマはAFFINGER5
step
2Custom Post Type UIでタグ風に使っている
step
3タクソノミーではスラッグを調べておく
step
4子テーマfunctions.phpに追記
カテゴリやタグが増えると選びにくい
カテゴリやタグが少ないと一覧表示状態ですが、
増えると選択欄の横に出現するバーを下にスライドして探すことになります。これが面倒くさい。
私が現在作成しているサイトでは、
カテゴリーは普通に使っていますが、
デフォルトのタグは利用していません。非表示にしています。
その代わりに、プラグイン Custom Post Type UI でタクソノミー?を追加しています。
タグをジャンル分けしたような感じになるので
キーワードの選択欄をジャンルに分けてたくさん表示することが可能になって非常に便利。
( ※ ただ、これだと記事ページの本文上や下にカテゴリは表示されるのですが、タグは非表示。(phpをいじって表示させることになる。) )
タクソノミーのジャンルは6個くらいで、それぞれ選択キーワードの数は、多かったり少なかったり。
投稿記事を作成している際、縦のバーをスライドさせる行為が非常に面倒。
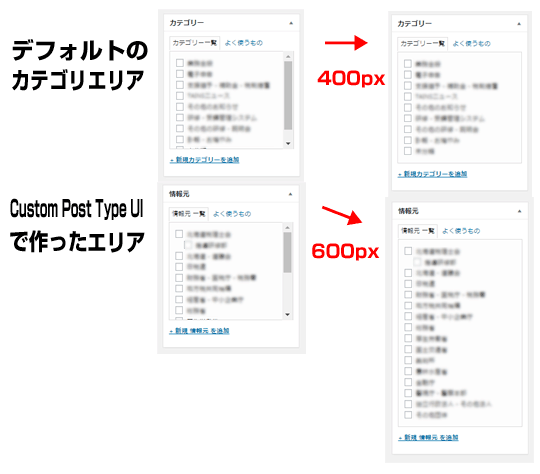
よって今回はタクソノミーを含めたカテゴリの選択欄の高さを伸ばします。
高さを下に伸ばして、一覧表示させる設定。
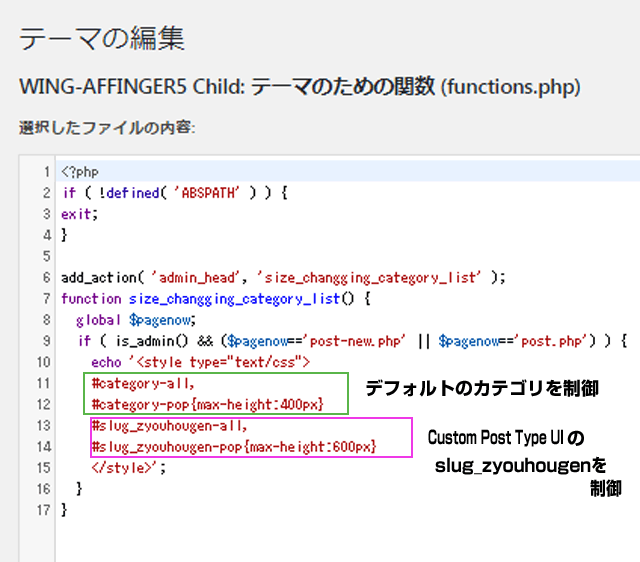
functions.php に以下を追記します。6行目からスタート。
カテゴリ欄の高さだけを伸ばすなら、ピンク部分を抜かした状態を記述。
max-height:○○px の○○で任意の高さに変更できます。

Custom Post Type UI で タグやカテゴリのような選択エリアを増やしている場合は、
ピンク色の部分を追記。
複数あるなら、その下にどんどん追記です。
function size_changging_category_list() {
global $pagenow;
if ( is_admin() && ($pagenow=='post-new.php' || $pagenow=='post.php') ) {
echo '◆style type="text/css">
#category-all,
#category-pop{max-height:400px}
#slug_zyouhougen-all,
#slug_zyouhougen-pop{max-height:600px}
#slug_tax-all,
#slug_tax-pop{max-height:400px}
#slug_sys-all,
#slug_sys-pop{max-height:600px}
#slug_key-all,
#slug_key-pop{max-height:600px}
◆/style>';
}
}
デフォルトのカテゴリーの名称は、category- ですが、
Custom Post Type UIの場合は、それぞれのスラッグ名に変更する必要があります。
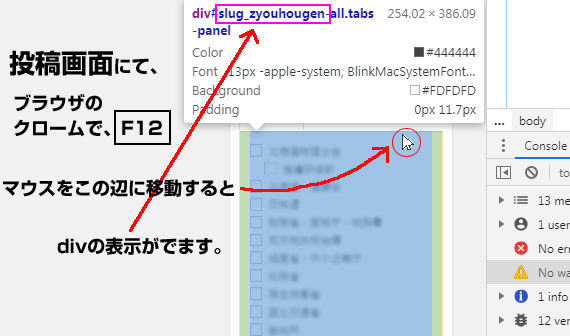
スラッグ名を確認するのは以下の方法で。
ブラウザでGoogle Chromeを使っている場合は、
新規投稿ページを開いて、
F12キーを押して、
それぞれの選択エリアの端っこにカーソルを合わせると、
選択しているエリアの色が代わって、その上に詳細が表示されます。
div#○○○○○○○-all.tabs-panel と表示されます。

ただ、AFFINGER5を更新してベータ版を使用していますが、
functions.phpをいじって変更するとエラーに。
例の重大なエラー的なメッセージはphpをコメントアウトしてテーマエディターから更新できる様にしたのですが、
何故かエラーで真っ白になる。
全角で入力し始めて、入力途中に半角にしたから?うーん、ナゾ。
よって私はFTPソフトで直接アップロードして対応してます。