


私は、さくらのレンタルサーバーのスタンダードプランを契約しています。(*^^*)
さくらでは、https化・SSLサーバー証明書の発行についても代行サービスを展開しているので申し込んでみました。
https化の後は、wordpressのページリンク設定の変更が必須となります。その手順も示してありますので参考にどうぞ。(゚∀゚)ノ
目次でございます。
さくらで、https化の方法とSSL証明書の発行の目次
https化の理由と、共有・独自SSLについて
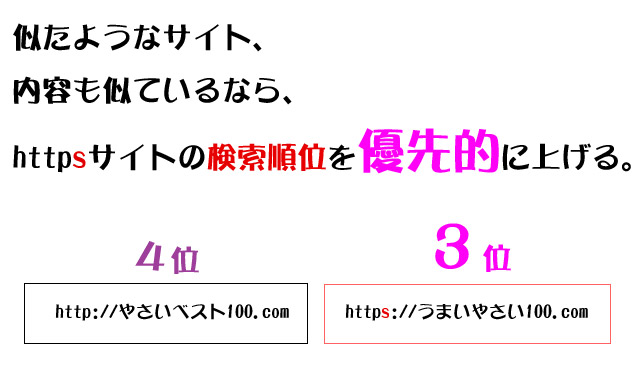
https化の理由は、Google

検索結果について、
httpよりもhttpsを上位に表示させるとGoogleが方針を決めたという情報を結構前に読みました。
で、ようやく重い腰を上げて、ブログをhttps化させてみようかと思います。ブログアクセス数に影響がありますから。
それに遠くない将来、sの付かない httpのサイトを開こうとすると、 「 危険なサイトです 」 という余計な警告ウィンドウが開くことが決定しているらしいという情報もあります。
それはサイト運営者にとっては訪問者が減る危険性がありデメリット以外の何者でもありません。https化は避けられない。
であれば、さっさと終わらせてしまいましょう。夏休みの宿題と同じです。
httpにsが付くと、安全の証明

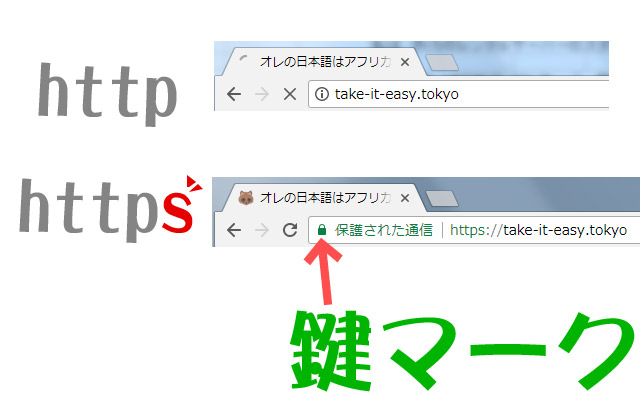
URLアドレスの頭の部分に注目。
昔のアドレスは、http://www.○○○○.com
今後は、https://www.○○○○.com
httpにsが付くと、
このサイトのデータ通信は暗号化しているので、安心・安全に見れますよ~、という意味になります。
google先生はネット社会を先導している立場なので、危険なネット社会を放置していると、結局はgoogleに跳ね返ってくるのを危惧している。
だから、全てのサイトに暗号化をさせて、安心なネット社会を構築したい。そのエサとしてhttpのままだと検索順位をダウンさせるという強制的な一手を放った、と私は考えます。
では、
アクセス数・集客UPを目的としていない個人サイトならS化をしなくても良い?
答えはNO。理由は上でも書きましたが、アクセスするたび 「 危険なサイトです 」 と表示されるのは煩わしいですし、データが改ざんされる恐れが残ってしまうのでhttps化は必須です。
なぜ暗号化する必要がある?
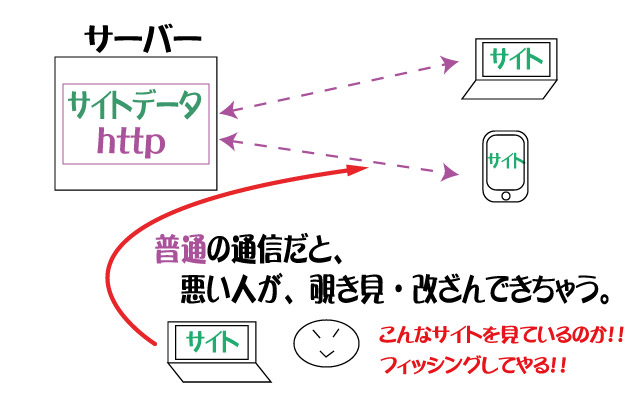
サイトを見るには、どのような経緯を辿るのでしょうか?
サイトのデータはサーバーに入ってます。
URLアドレスを指定することで、サーバー内のサイトデータがPC/スマホに通信されることにより私たちはサイトを見ることができます。
よって、サイトを見るには、サイトデータが通信されてこなければなりません。
悪い人は、通信データをキャッチ・解析して、対象の個人・会社がどんなデータのやり取りを行っているのかを盗み見ます。
さらにキャッチしたデータにウィルスを忍ばせて送り返すことも。

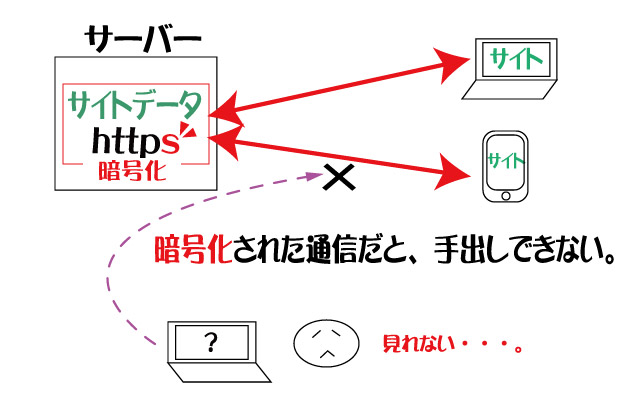
このような情報漏えい・データ改ざんを防ぐため、通信されるサイトデータを暗号化してしまおう、ということです。

銀行のインターネットサービスはもちろん、ほとんどのショッピングサイトはこの暗号化が使われているので、URLの頭がhttpではなく、httpsと表示されているはずです。確認してみましょう。
暗号化の技術の名前が、SSL

では、サイトデータをどうやって暗号化しているのでしょう?
情報暗号化技術にSSLというプログラムがあります。これを利用して暗号化が実現されています。
ちなみに、httpsのsは、SSLのsです。
サイトの安全 = SSLの暗号化 = https
ということになります。
どうやったらSSLが使える?
では、そもそも誰が 「 このサイトは安全です 」 と証明してくれるのでしょうか?
誰が暗号化をしてくれるのでしょうか?

公開鍵証明書認証局サービスをやっている会社が証明・暗号化してくれます。
SSLの申込み手続きが正常に受理されると、その会社がSSLサーバー証明書というプログラムコードを発行してくれます。
SSLサーバ証明書プログラムには、
- 暗号化プログラム
- 身元証明
の2点が含まれており、サイトデータが入っているサーバーで、コードを打ち込んでインストールすることによりSSLが有効になり、サイトがhttpからhttps化することができます。
さくら、SSLの申込みも可能!

XサーバーはSSLの代行申込みをやっているので Xサーバーユーザーなら簡単に手続きが済んで、かつインストール設定も割りと楽に出来てしまうという。いいなぁ~・・・。
っと思っていたら、さくらでも代行をやっているじゃありませんか。
ドメイン設定画面の共有SSLってなに?

で、ふと記憶が蘇りました。
このブログを誕生させる際に、さくらのサーバー設定画面にて、ドメイン登録を行ったときにSSLの項目があったような。
調べてみると、やはりあった。
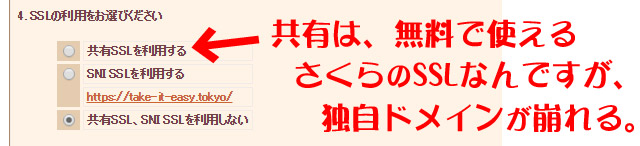
- 共有SSL
- SNI SSL
で、共有SSLというのは、さくらサーバーが無料で提供しているSSLなんですが、問題は独自ドメインが崩れるということ。
○○○○.com という独自ドメインを、
共有SSLで https化した場合、
https://secure**.sakura.ne.jp/○○○○.com
となってしまいます。うーむ。それはイカン。
ドメインがそのまま使えるSNI SSL を申し込むことになる。
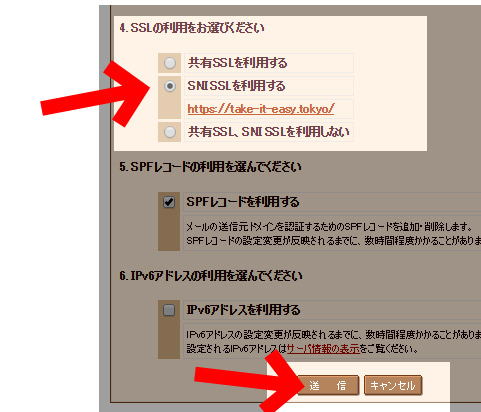
※ちなみに上の画像の、共有SSLを利用する の下にある、SNI SSLを利用する とは、ネームベースのSSLのこと。
昔は1個のIPアドレスにたった1個しかSSLを付けれなかったIPアドレスベースのSSLしかなかった。
現在では、IPアドレスベースの制限を取っ払ったネームベース( SNI )のSSLが主流です。
ちなみにさくらでは、ビジネスプロを契約しなければ IPアドレスベースを選ぶことができません。

SSLサーバー証明書について
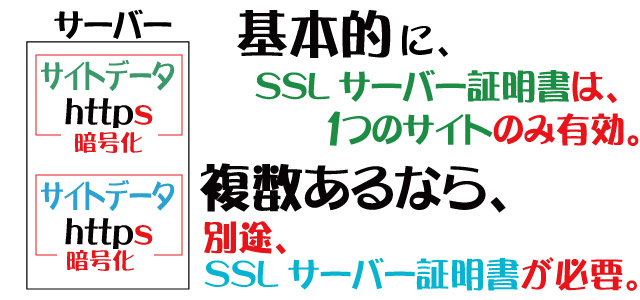
1つのSSLは、1つのサイトでのみ有効

SSL証明は、1つの独自ドメインに対して、1つしか付けれません。
逆に言うと、1つのSSL証明を複数の独自ドメインに当てることはできないということです。
独自ドメインのそれぞれに、SSL証明をそれぞれ発行する必要があります。
※マルチドメインSSL、ワイルドカードSSLというものであれば、複数サイト、サブドメインサイトに有効となりますが、対応しているSSLは価格が高い。サイトの数が少ないのであれば、1,500円をサイト数分申し込んだほうが安い。
SSL、レベルは3段階
申込みの前に、豆知識。3段階のレベルについて。
SSLサーバー証明書は、対外的にサイトの身元を証明するレベル、セキュリティのレベルが3つに区分され発行されます。
| 証明レベル | 名称 | 発行対象 | 年間料金 |
|---|---|---|---|
| 低い | ドメイン認証 | 個・法 | 1,500 ~ |
| 中間 | 企業認証 | 法人 | 38,500 ~ |
| 高い | EV認証 | 法人 | 49,500 ~ |
個人のブログであれば、選択肢はレベル1であるドメイン認証のみとなります。
さくら契約者の特権。申込み・設定方法の流れ
- さくらコントロールパネルで、SSLを申し込む際に必要な、CSRという申請書データを作成して、申込みボタンを押す。
- 支払い方法とSSL契約年数を選びます。
- 支払いをします。
- 支払いが受理されたら、SSLサーバー証明書が発行され、自動的にインストールしてくれます。
- さくらコントロールパネルで、SSL設定を 「 有効 」 にすると、https化されます。
※ その後、WordPressの設定変更を行って、ようやく終了。
さくらで、SSLサーバー証明書の申込みとhttps化
さくらのSSLページにアクセス

個人でさくらサーバーをレンタルしている人がhttps化をしたい場合、
独自SSLの、SNI SSL を契約すれば良いということがわかりました。
以下をクリックすると、さくらのSSLサーバー証明書申込みページにアクセスできます。
SSL年額、1,500円

ジオトラストという認証局の証明書ブランドである、ラピッドSSLなら、年額たったの1,500円と超お得です。
私はこれに決めました。とりあえず1年契約で。
次は、さくらレンタルサーバー契約者専用の簡単なSLLサーバー証明手続きに入ってきます。
SSLサーバー証明書の申込み手順
12の手順で完結します。サクっとやりましょう!!
カード払いをオススメします。カードを用意しましょう。
01、サーバーコントロールパネルへログイン

02、ドメイン設定 をクリック

03、登録 をクリック

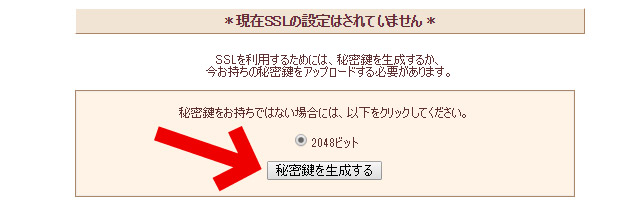
04、秘密鍵を生成する をクリック

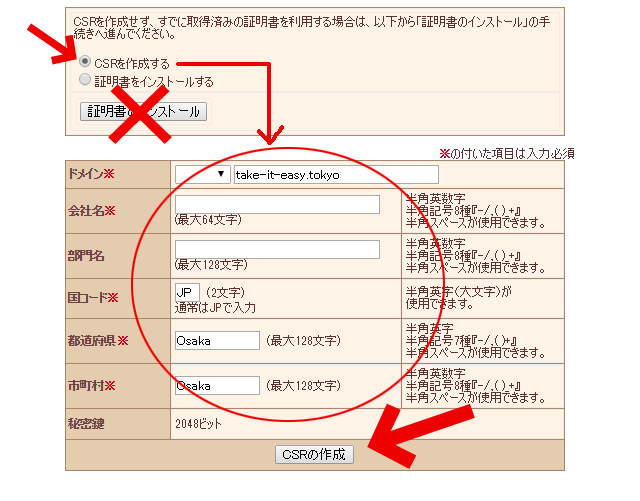
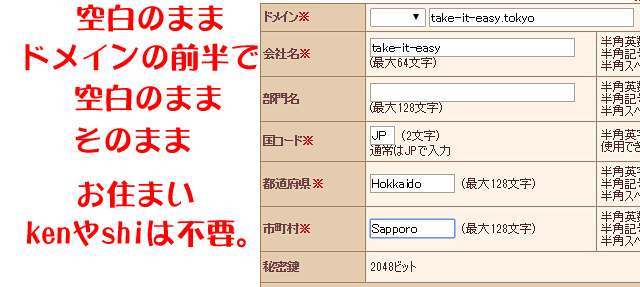
05、CSRを作成する にチェック、以下を入力後、CRSの作成 をクリック

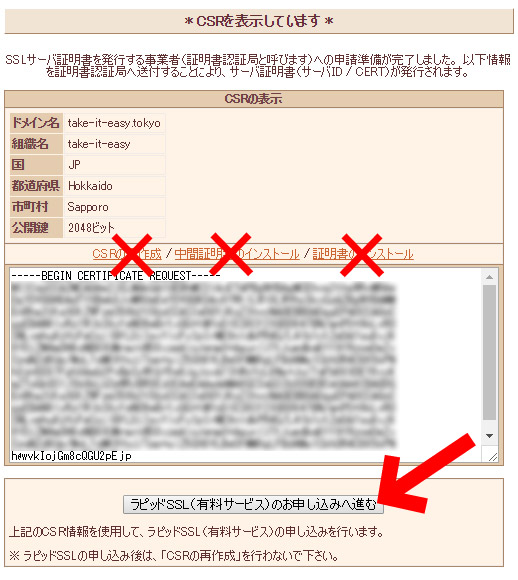
申請書の書き方の例

06、ラピッドSSL (有料サービス) のお申込みへ進む をクリック

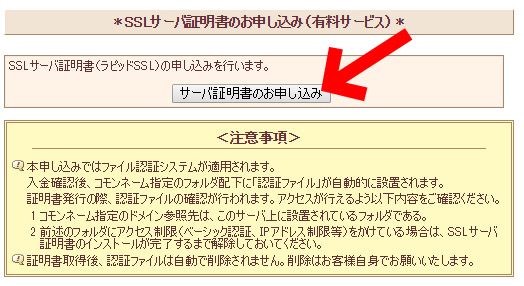
07、サーバ証明書のお申込み をクリック

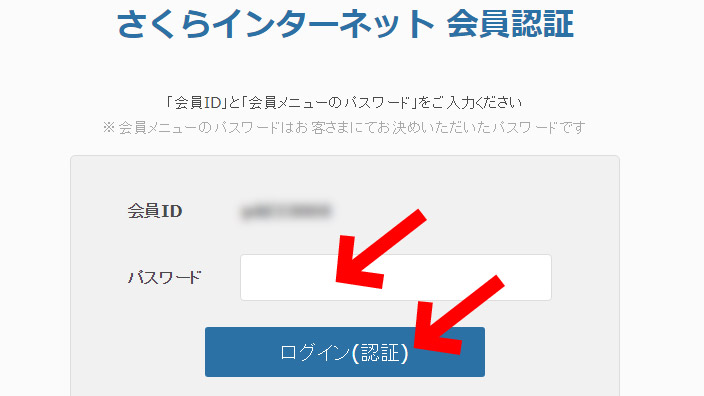
08、会員メニューへログイン

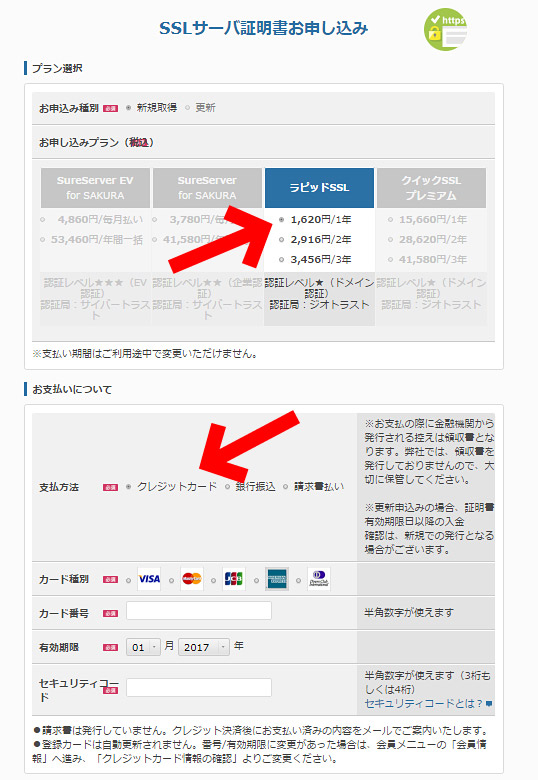
09、年数 と 支払方法 を選択して下へスクロール
以下、カード決済を選択した場合で進みます。

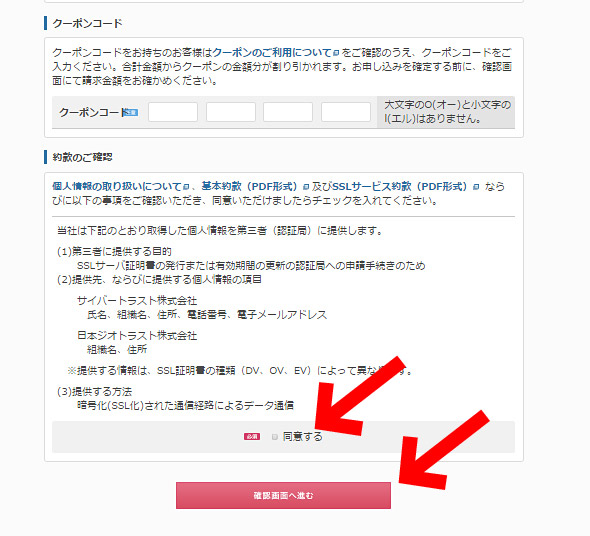
10、同意する にチェック後、確認画面へ進む をクリック

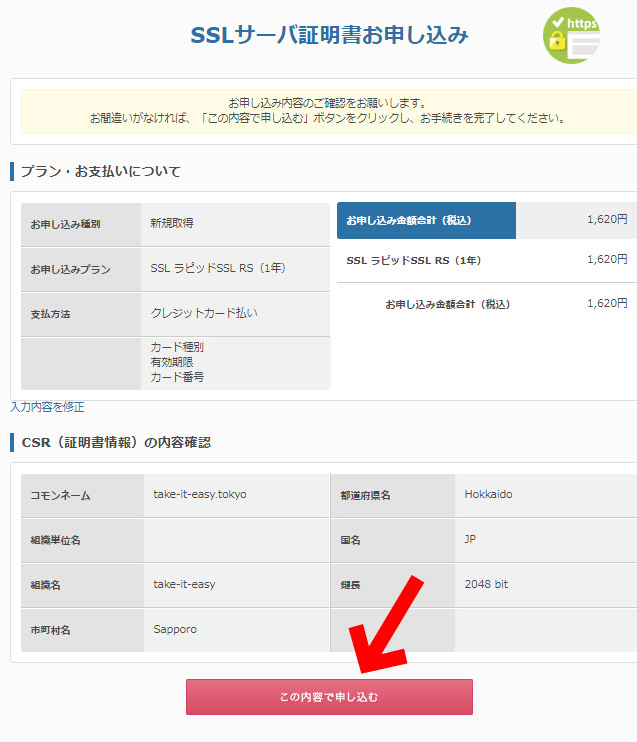
11、この内容で申し込む をクリック

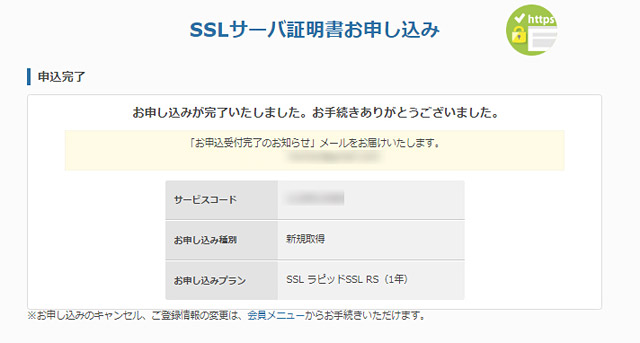
12、申込みが完了。 ウィンドウを閉じる。

サイトを、https化させる手順
同じく、12の手順で完結します。
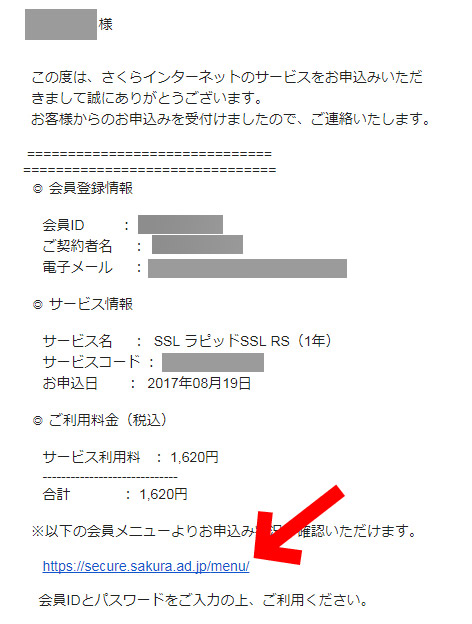
01、メールを開く。

02、下のアドレスをクリック

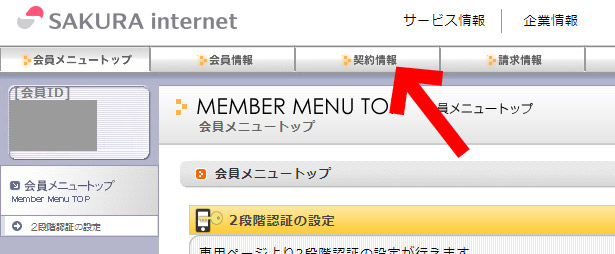
03、契約情報 をクリック

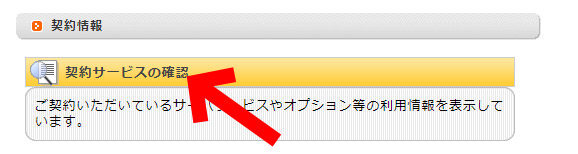
04、契約サービスの確認 をクリック

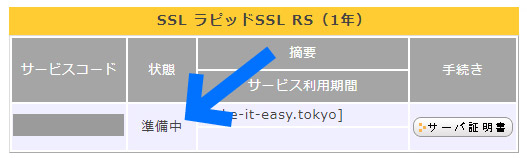
05、申込中 を確認。

06、20分後、決済完了メールが届く

07、準備中 を確認。

08、さらに10分後、発行完了メールが届く

09、利用中 を確認。

10、サーバーコントロールパネルへログイン

11、ドメイン設定 をクリック

12、SNI SSLを利用する をチェック後、送信 をクリック

以上で、サーバー上のhttps化は終了。
ブラウザに直接、https://自分のドメイン を打ち込んでアクセスしましょう。
アクセス後、URLの先頭に鍵マークは無いハズです。それが正常。
アドレスの先頭がhttpsとなっていればそれで良い、次行ってみよう!!
次ぎは、ワードプレスの設定です。WPのダッシュボードを開いてください。
WordPressの各種設定を変更する。
設定変更とは、私のドメインであればワードプレス内の http://take-it-easy.tokyo から始まるURLの記述の、tttp部分を → https と書き換え訂正することです。
× http://自分のドメイン
↓
○ https://自分のドメイン
訂正するURLについては絶対パスのURLになりますが、リンクアドレス・画像リンク・javascriptのアドレスなどなど。
特に、画像リンクが異なると画像が表示されません。文字だけの見栄えの悪いサイトになってしまっているので直ぐに対処したいところです。
まずはバックアップを取ろう
一括置換で、ブログ内全ての書き換えを一瞬で行います。
万が一の自体に備えてバックアップは必ず取りましょう。
以下は、バックアップなんてしたこと無い人向けです。
自分でバックアップできる人は飛ばしてください。
バックアップ手順。
ザックリ説明しますと、
WPのデータを、ネット上の保管場所へバックアップします。
無料の保管場所提供サービスはいくつもありますが、ドロップボックスで行きます。
01、https://www.dropbox.com/ja/install へアクセス。
02、ドロップボックスのデータをダウンロードしてインストール。
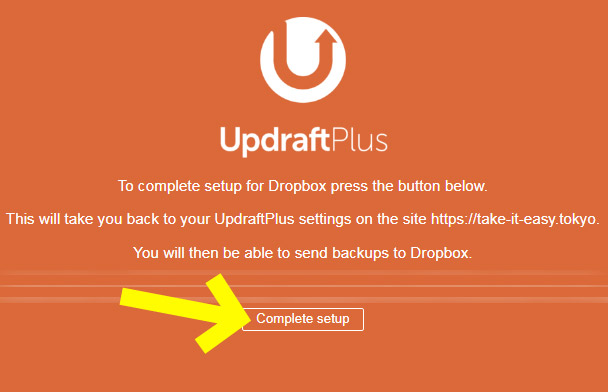
03、設定中以下の画面が開いたら、矢印の部分をクリックで進みましょう。

04、インストールを完了後、wpの管理画面へ。
05、プラグインで、UpdraftPlus をインストール。
06、UpdraftPlusの設定画面を開く。
07、設定タブ をクリック
08、保存先を選択 で、 Dropbox をクリック。
09、バックアップするファイルで、全てにチェック。書かれている記述はそのままで。
10、Eメール に チェック。
11、現在の設定タブ をクリック
12、今すぐバックアップ をクリック
13、全てにチェック、今すぐバックアップ をクリック。
14、規模にも寄りますが、20分くらいで完了。
とりあえずこれでイケイケドンドンで一括変換できます。
WP開設時に登録したブログURLを訂正。
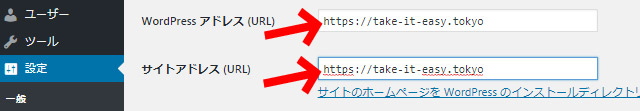
WordPressの管理画面から「 設定 」 → 「 一般 」

- WordPress アドレス (URL)
- サイトアドレス (URL)
の、httpにsを付ける。
変更を保存 をクリック。
各ページの、画像・リンク・JavaScriptのURLを訂正。
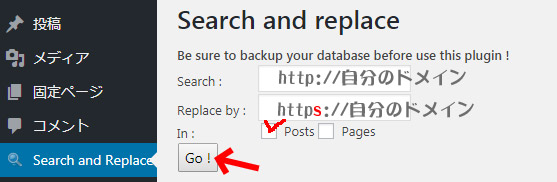
プラグイン Search and Replace をインストール

私の場合だと、
search http://take-it-easy.tokyo
Re place by https://take-it-easy.tokyo
Posts(各記事ページ)にチェック、
Pages(固定ページ)は作ってないのでスルー。
Goをクリックすると一括変換。その後 URL変換したページの数が表示されます。
ウィジットのURLを訂正。
ウィジットを開いて、URLの記載を全て手作業で訂正。
現在有効分のみでOK.
リンクアドレス、imgアドレス、一個も漏らしちゃダメですよ。
私はここでimgアドレス一つだけ変換し忘れがありました。それを変換するまで完了しませんでした。チクショウ、時間を返せ。
また、メニューをカスタムメニューとしている場合もURLを変更しておきましょう。
php、cssのURLを訂正。
外観 → テーマの編集→各phpとcss
ファイル一つ一つを開いて、Ctrl + F で検索。
サイトの小さいアイコンマークを設定している場合は、その画像srcも変更。
サイドバーに設置した画像なども忘れがちです。
しっかりと訂正しましょう。
膨大な各ページのURLをリダイレクトで訂正。
各記事ページのURLは、301リダイレクトというサーバーの機能で対応させます。
ただ、
さくらのレンタルサーバーはクセがあるので、一般的なリダイレクト記述を、さくら用に多少カスタムしたものを使います。
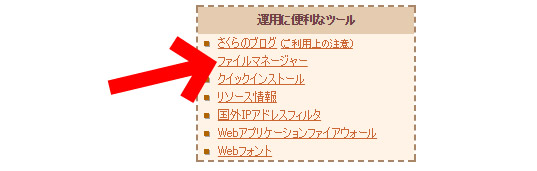
01、サーバーコントロールパネルへログイン

02、ファイルマネージャー をクリック

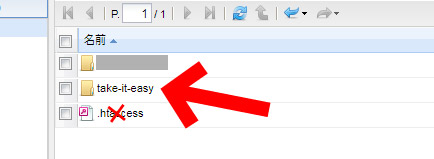
03、ドメインフォルダ をクリック

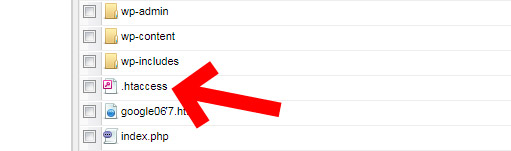
04、htaccess を ダブルクリック

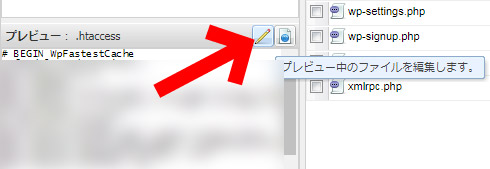
05、左下の小窓、鉛筆マーク をクリック

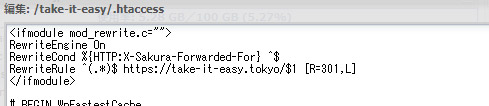
06、先頭の行に以下を記述して、 保存して閉じる。
私はサーバーで、wwwを使わない設定をしています。よってhttps//後のwwwはありません。
特にwwwについて設定していない人は、wwwを入れておきましょう。
あら、始まりと終わりの欠けてる・・・。下の画像のように入力してください。
RewriteCond %{HTTP:X-Sakura-Forwarded-For} ^$
RewriteRule ^(.*)$ https://take-it-easy.tokyo/$1 [R=301,L]

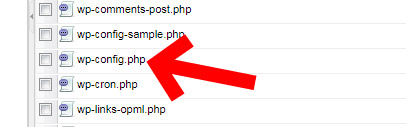
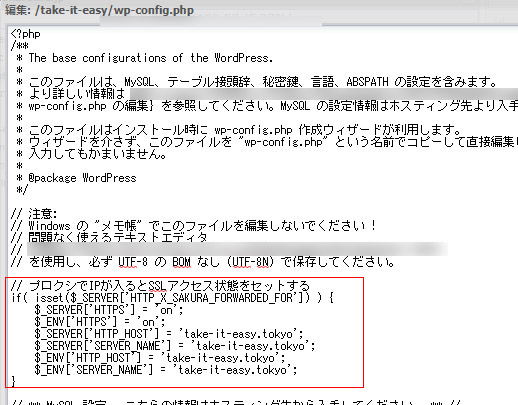
07、先ほどのhtaccessファイルの下らへんにある、wp-config.php を開く。
08、左下の小窓、鉛筆マーク をクリック

09、この辺に以下を記述して、 保存して閉じる。
wwwについては同じ。
if( isset($_SERVER['HTTP_X_SAKURA_FORWARDED_FOR']) ) {
$_SERVER['HTTPS'] = 'on';
$_ENV['HTTPS'] = 'on';
$_SERVER['HTTP_HOST'] = 'take-it-easy.tokyo';
$_SERVER['SERVER_NAME'] = 'take-it-easy.tokyo';
$_ENV['HTTP_HOST'] = 'take-it-easy.tokyo';
$_ENV['SERVER_NAME'] = 'take-it-easy.tokyo';
}

10、ファイルマネージャを閉じる。
これで一通り訂正は完了。
ブラウザで、トップページや各ページにアクセスしてみて、URLの先頭を見てください。
訂正モレがなければ、鍵マーク が現れているはずです。
ブラウザによっては、保護された通信 などと表示が入る場合もあります。
鍵マークが出てこない人は、どこかでsの記述が抜けているのが理由。
Aページでは出てくるけど、Bページでは出てこないという場合は、Bページ内にs忘れがある。
最後にグーグル先生へ報告。
Googleアナリティクスを利用している場合はアクセスして、
変更したサイトのプロパティ設定をクリック
デフォルトのURL で、 https:// を選択
保存 をクリック。
↓ ↓ ↓ ↓ ↓
¥6,000
液晶付き浄水器・CSP701
送料無料
気分良くお米を浄水で研げますし、臭いや味に敏感な子供もこの水は美味しいねと言ってくれました。また、意外と水の出具合が良いのもポイント。取り付けに関しても工具は必要ありません。楽々です。
実際に、水道水・古いカートリッジ・新しいカートリッジで利き水の実験をした ページはこちらです
↓ ↓ ↓ ↓ ↓
¥3,980
カートリッジ2個入り
送料無料
13+2のスーパーハイグレード用の交換用カートリッジ。
1個:2,500円
2個:3,980円
3個:5,100円、3個買いが一番お得ですね。以下のリンクをクリックすれば3個入りも選べます。