
最近、STINGER PLUSから、AFFINGER5に変更しました。
それまで使っていた遅延読み込みプラグインを、
WING専用のプラグインに切り替えました。
結果、
表示速度は遅くなる。
うーむ・・・。
目次でございます。
a3 Lazy Loadはとても良い遅延読込プラグイン
スティンガープラス時代から愛用していたのは、
a3 Lazy Load というプラグイン。
遅延読み込みです。
遅延読み込みの良いところは、
ユーザーが見ている画面エリアに入った画像だけを読み込むことであり、
ページにアクセスした瞬間に、全ての画像を一気に読み込んでしまうことで画像の表示遅れを防いでくれる。
トップに設置しているサイトロゴなどが、すぐに表示されるようになります。
旧型の遅延読み込みプラグインの弱点
ただし、旧型の遅延読込プラグインだと、
スマホで下にスクロールして、画面に入った瞬間に読み込まれるためユーザーからしてみれば、
「 なんでこのサイトの画像って、スクロールするたびにパッと現れるのかしら? 」
「 いちいち表示されるから、なんかウザい・・・。 」
という弱点が。
ユーザビリティに不満を持つ人が現れます。( 私がそうです。)
a3 Lazy Loadは外から読み込む
その点、a3 Lazy Load は、新型の遅延読み込みプラグイン。
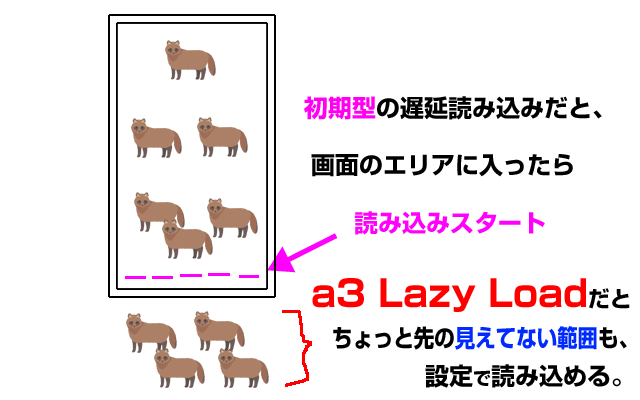
画像が読み込まれるタイミングを設定で変更することが可能で、旧型の欠点である「 パっと表示される画像 」というのがありません。
タイミングを0(ゼロ)にした場合は、旧型の遅延読み込みと同様でパッと現れるのですが、
ゼロ以上に設定した場合( 私は400に設定 )画面のまだスクロールされていない部分、見えていない部分から読み込みをスタートしてくれます。

大きい値にすればするほど前もって読み込まれる画像エリアを下に伸ばすことが可能です。
前もって読み込まれるので、パッとした表示にはならないという仕組みなので、ユーザーがスクロールするときにはすでに読み込みが完了しているため、画像が表示された状態で下から出てきます。
弱点は、ImageObject ( イメージオブジェクト )
2018年の年末辺りから、googleがSEOの一環として重要視しているのがImageObject。
サイト内の画像の一つ一つに、ImageObjectが適用されていると検索順位に影響するらしい( のですがよく分かりません。)
で、
今までの遅延読み込みプラグインだと、このImageObjectに対応しておらず。a3 Lazy Loadも非対応。
唯一の弱点。誠におしい。
ImageObjectに対応する、LazyLoad SEO
で、先日長年使ってきたSTINGER PLUSテーマから、
WING ( AFFINGER5 ) に変更しました。
ほぼ必要な物・構造は揃っているため特に追加しなければいけないプラグインは無かったのですが、
遅延読み込みプラグインだけはImageObjectに対応したものにしなければなりません。
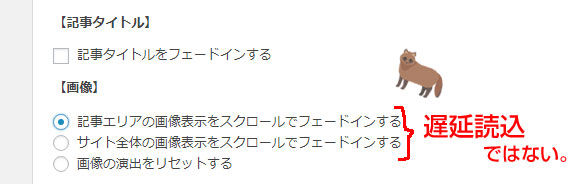
※ 他のサイトで、AFFINGER5の管理画面の「 スクロールでフェードインする 」が遅延読み込み機能ですという案内を見たことがあるのですが、おそらくそれは間違いです。

それはただの演出であり、ページにアクセスしたら一気に読み込まれているはず。理由は以下で。
探していたら、
WING ( AFFINGER5 )や最新STINGERの専用プラグインがあるではないですか。有料ですけど。
それが、
LazyLoad SEO
ImageObjectが表示された
早速購入して、ダウンロード → 有効化。
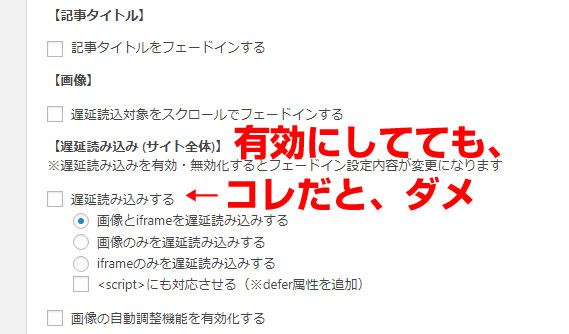
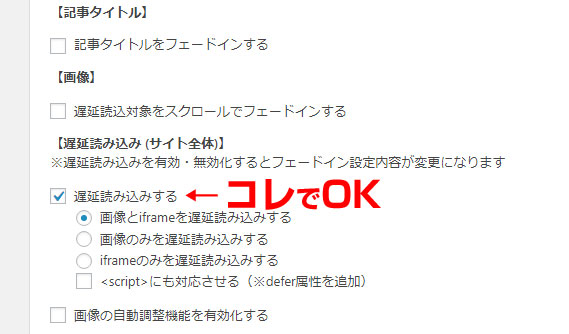
設定は、AFFINGERの「 その他 」に項目が増えています。

新しい項目「 遅延読み込みする 」にチェックを入れて保存。
( わざわざ製作者が「 遅延読み込み 」の項目を作っているため、「 スクロールでフェードイン 」は遅延読み込みではありません。)

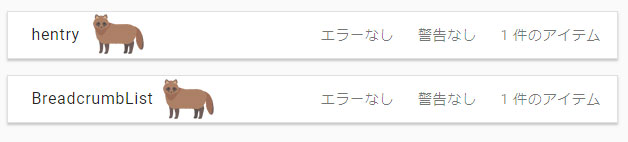
一応、キャッシュをクリアにしてからgoogleで用意されているサイト・構造化テストにて適当なページURLをチェックしてみると、
有効化していない場合は、ImageObjectが表示されておりませんが、

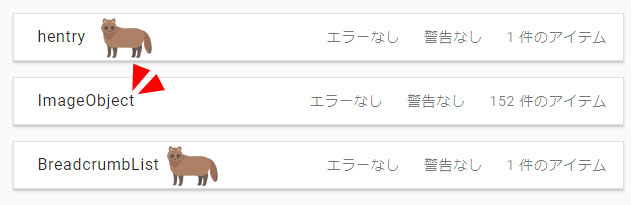
有効化するとこの通り認識されています。
これでSEO的に損してしまうことはなくなりました。めでたしめでたし。

まさかの、旧型の遅延読み込みタイプ

万事OKだと思っていたら、オーマイガー。
欠点が浮き彫りになりました。
先ほど、
旧型の遅延読み込みプラグインだと、画面のエリアに入った段階で画像が読み込まれるため「 パッ 」と表示されてしまうのが欠点であり、
新型であるa3 Lazy Loadは、前もって見えてない範囲から読み込む設定が可能なため「 パッ 」と表示されてしまうことがない完璧な遅延読み込み機能です、
と説明させていただきました。そして、LazyLoad SEOは
旧型なんですよ・・・。
前もって読み込む設定がありません・・・。
以下の動画をご覧ください。
当サイトのトップページを
- プラグインなしで読み込み
- その後、LazyLoad SEOで再読み込み
を試したものです。
うーん、あまり好きではないなぁ・・・。パっと表示されるのは。
でも仕方ないか・・・。
※ 2021年6月追記
どうやら、EWWW Image Optimizerの遅延機能がONになっており、その状態でLazyLoad SEOもONにしてしまったので不具合が起こっていたみたいです。
現在は、EWWW Image Optimizerの遅延機能をOFF、LazyLoad SEOをONで使っています。構造化データの一環でイメージオブジェクト化するのにLazyLoad SEOの方が都合がよかった。(しかしEWWWをONで、LazyLoad SEOをOFFにしても、グーグルのリッチリザルトテストでは双方のパターンで問題なし違う部分なしという結果に。)
EWWW Image Optimizerのwebp一括変換問題。どうしてリサイズ ← 記事です。
遅延読み込みプラグインは必要なくなる?
2018年から上場企業のサイトが、googleの推奨するAMPの対応を軒並みスタートさせてます。
AMPに対応したサイトは、
とにかく、表示が速い。
ほぼ一瞬で全ての読み込みが終わってしまう。
私も詳しくはないのですが、AMPというのはそういうものだそうです。
( サイトをAMP設定すると、googleサーバーにAMPサイトのキャッシュが生成されるため、ユーザーがAMP対応サイトにアクセスするとそのキャッシュを利用するから爆速表示になる、ということかしら?? )
まっさらな状態からwrodpressを始める人は、AMPに対応させてからスタートさせることをオススメします。最初からAMPに対応している場合、爆速表示のためにそもそも遅延読み込みプラグインなんて必要ないし、高速通信である5Gすら不要になるのかしら?
とにもかくにも、AMPは絶対避けては通れない道。
サイトのhttps化
↓
PHPモジュール・サーバーへ引越し
と、胃が痛くなるほどハードなことを経験してきましたが
次は、
AMP対応
ですね・・・。疲れるなぁ・・・。
その前に、このサブカル・ブログをカテゴリー専用ブログに切り分ける作業も待ってます。疲れるなぁ・・・。
↓ ↓ ↓ ↓ ↓
¥19,800
ゲーミング・チェア
amazon_送料無料
オットマン付きの本格的なゲーミング・チェアになります。リクライニングしますので読書にも良いですよ。
色は、赤・青・黒・緑・白の5色