
wordpressのメディア設定と、AFFINGER5の自動トリミング機能。
私はてっきり、オリジナルサイズがPC表示用、トリミングしたのがスマホ表示に使われているものかと思っていました。
目次でございます。
自動トリミング機能による、デメリット
wordpressを利用しているわけですが、
テーマはスティンガープラスを使っていて、
2019年にAFFINGER_5に変更しました。
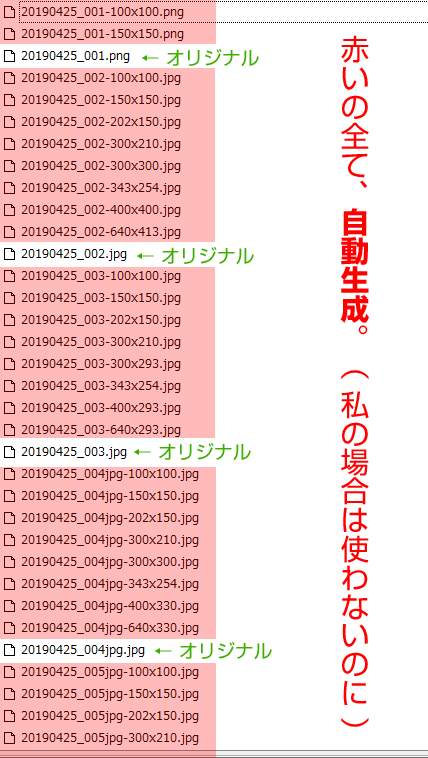
で、なんにも設定しないで加工した写真や画像をアップロードすると、
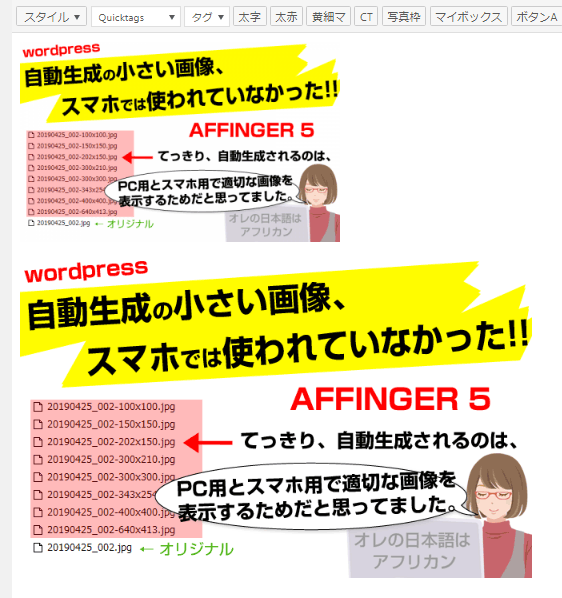
サーバーの中身はこんな感じになります。

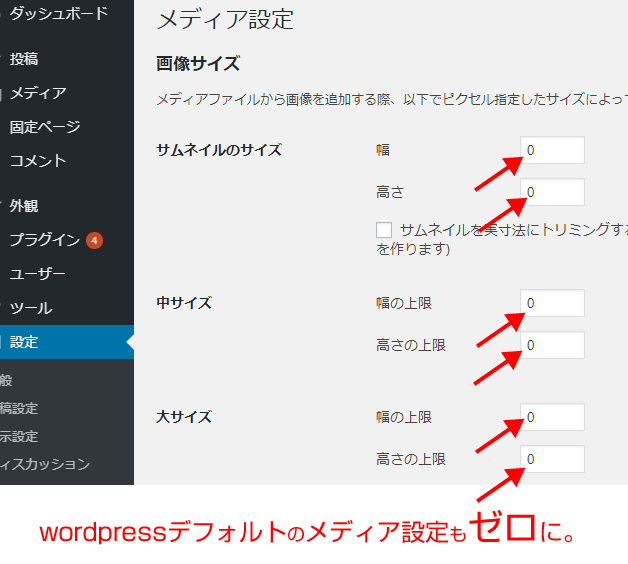
ちなみに、wordpressのメディア設定はゼロにしてますが、
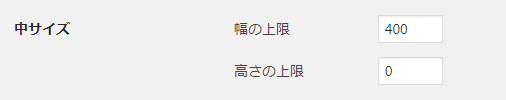
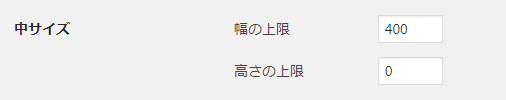
試しに中サイズを400にしてから、ファイルをアップロードすると、

400×250.pngというサイズが自動生成されています。
![]()
自動生成を停止した状態でアップロードすると、
サーバーには、画像が37個、データは2.5MBでした。
自動生成をそのままにしてアップすると、
サーバーには、画像が296個、データは6.4MBに。
この1ページだけで見ると、
「 なんだ、大したことないじゃない。たった6.4MBでしょ? 296個は多い気もするけど・・・。」
と、思うはず。
では、仮に似たような記事を100記事アップロードした場合どうなるか?
自動生成ナシだと、
画像:3,700個 容量:250MB
自動生成ありだと、
画像:29,600個 容量:640MB
29,600個!?
640MB!?
さすがに容認できません。
なぜか?
今時のレンタルサーバーだと普通は大体10GBくらい。将来的にもずっとブログでご飯を食べていくつもりなら数年後に容量が足りなくなるでしょう。サーバー契約を追加しても良いですが、管理が面倒。
で、一番ダメなのがそのファイルの数。
一つ一つのファイルが小さくても万を超えるファイルを抱えてしまうと、wordpressのプラグインでバックアップを取る際に時間が掛かってしまってしょうがない。
そもそも自動生成ってなんのため?
ここがポイント。
メディア画像をオリジナルサイズから小さく縮小してなにがしたいのか?
記事の一覧表示画面には、記事を目立たせるための正方形だったり長方形の自作アイコン画像(アイキャッチ画像)を設置できます。
パソコンはあるけど画像編集ソフト(フォトショップやイラストレーター)がない人のために、アップロードした写真を自動で小さくトリミングしてアイキャッチ画像を作ってくれる機能が自動生成の始まりでしょうか。
またアイキャッチ画像のためだけではなく、記事中で表示させる用にアップロードした写真が大き過ぎた場合にも効果があり、縦横のサイズ・データの容量を丁度良いサイズに自動で生成してくれるのも親切です。
自動生成後は、記事中にオリジナルサイズを貼るか、適度なサイズを貼るか、小さいサイズを貼ってクリックするとオリジナルサイズが見れるようにするか等、選択可能です。
自動生成こんな方におすすめ
- 画像編集ソフトを持っていない人
- アイキャッチ画像が作れない人
- 大きいサイズで撮影した写真をそのままアップせざるを得ない人
しかし・・・、
私の製作環境だと、
アイキャッチ画像やサムネイル画像は、自分で作成しています。
記事に載せる写真は、自分で加工&幅640pxにして保存しています。
記事中の画像サイズを640pxに固定している理由としては、テーマの本文エリアの横幅が640pxということもあるのですが、
小さいと見えにくい、クリックで拡大する方法はユーザーにとっては面倒くさい。だから640pxに固定させています。
まぁ、大きく表示させたい写真ももちろんあるのですが、個別に設定していたらきりが無いのでやってません。
とにかく、
私には、自動生成が必要ないのです。
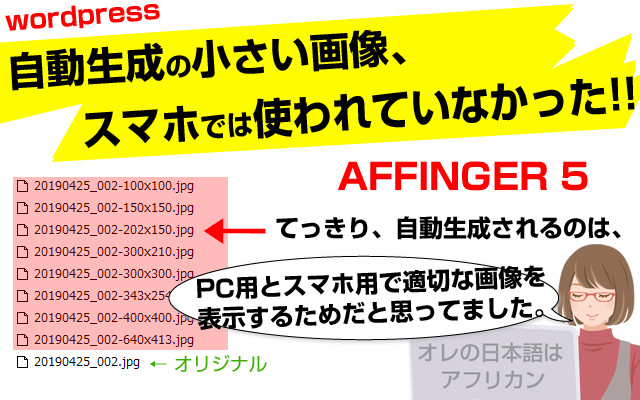
自動生成の小さい画像、スマホ用の画像?
で、これが一番気がかりでした。
例えばオリジナル画像が640px
PCで表示されているのも、もちろん640px
しかし、スマホの小さい画面で640pxは大き過ぎる。
余計なサイズは余計なダウンロードデータ量を生み、表示速度が遅くなる原因になる。
自動生成で誕生する小さい画像は実はスマホ用の画像であり、スマホでの表示速度を速くするため・高速ダウンロードを実現するために利用されている。
それが自動生成が存在する理由なのではないのか?ということ。
テスト、wpメディア設定編
普段から自動生成トリミングを止めるために、すべて0設定にしていましたが、

実験ということで、中サイズを400pxに設定。( 高さは0にすることで柔軟に対応してくれる。)

画像をアップロード。するとサーバーには自動生成されたものと、オリジナルのものが出来ていました。(ただし、ナゾなのがオリジナルのほうがデータが小さい。なんで??)
そして記事に、自動生成とオリジナルを表示させます。

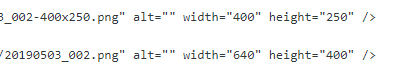
テキストモードで見ると、違うファイル、違うサイズ指定になってます。
で、オリジナルの640×400を削除して、400×250だけを残します。

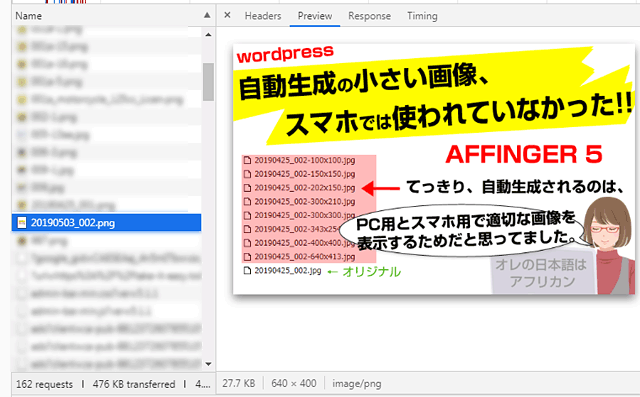
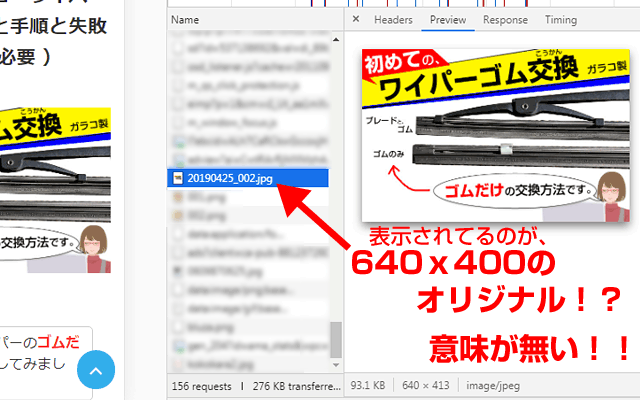
続いて、ブラウザ・クロームさんの機能を使って、スマホ画面ではどのような画像ファイルがダウンロードされているのかを調べてみたら、
2019503_002.png のみがダウンロードされていました・・・。オリジナルじゃん。640pxじゃん。
400pxがダウンロードされないのは何故?
400pxに見えるのは、オリジナル640pxをサイズ指定で400pxにしているからであって、データ量は軽い400px版ではなく、640pxを引っ張ってきているので表示速度には悪影響。

テスト、AFFINGER5編
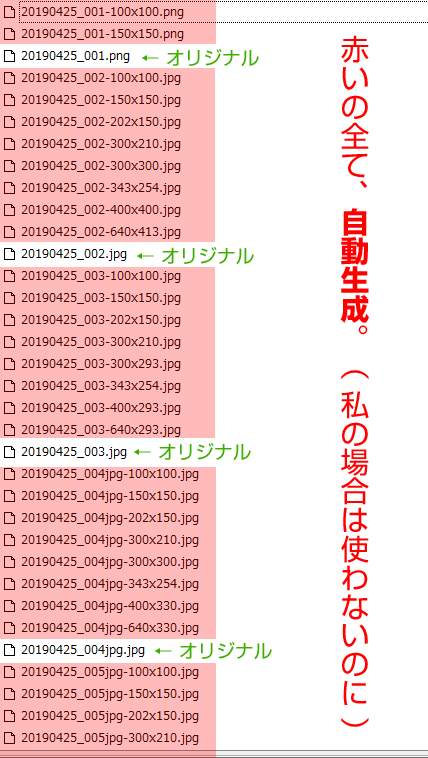
サーバー内の画像は以下のようになっています。
AFFINGER5のファンクションPHPにて自動生成を止めておりましたが実験なので稼動させました。稼動させてからアップロードするとこのありさまに。

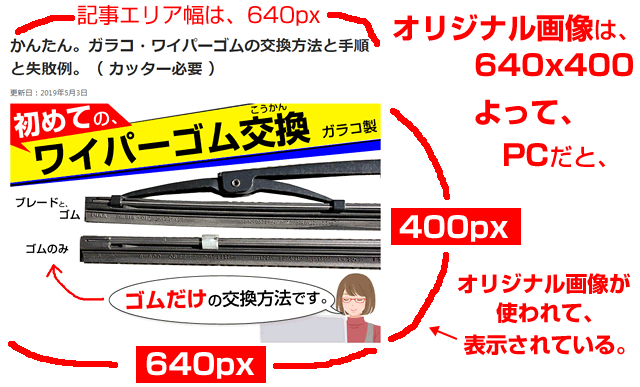
PC画面。記事エリアは640px。
オリジナル画像も640px。よって普通に640pxで表示されています。

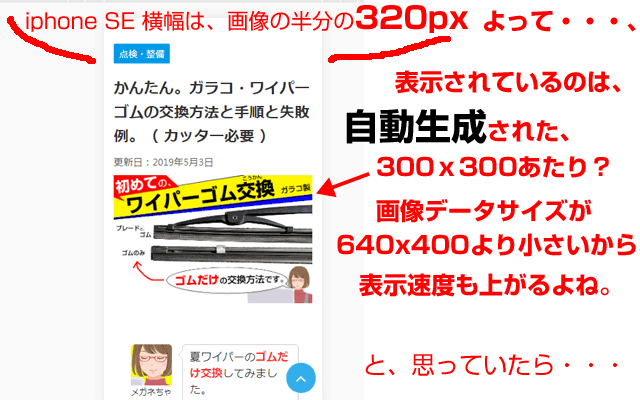
で、iphone SEの画面で再読み込み。
てっきり私は、自動生成された300×300辺りのサイズが塩梅良く表示されていると思っていたのですが、

ダウンロードしているのは、オリジナルの640pxだったということが判明。

レスポンシブは、画像の差し替えは行わない
軽くwordpressについて調べてみました。
すると、PCで表示される画像と、スマホで表示される画像は同じ。
スマホで表示される画像は、PCの画像をサイズ指定で小さく見せているだけである、との見解が・・・。
うーん、これだけwordpressもプラグインも発展しているんだから、
レスポンシブデザインの新しい機能として、自動生成トリミングによるメディアクエリ連携のスマホ表示サイズ差し替え機能みたいなものが生まれていても良さそうなんだけど、
それらしいプラグインなどが見つからない。
誰か知りませんか?
で、やっぱり私には自動生成機能が必要ないことが分かったので、
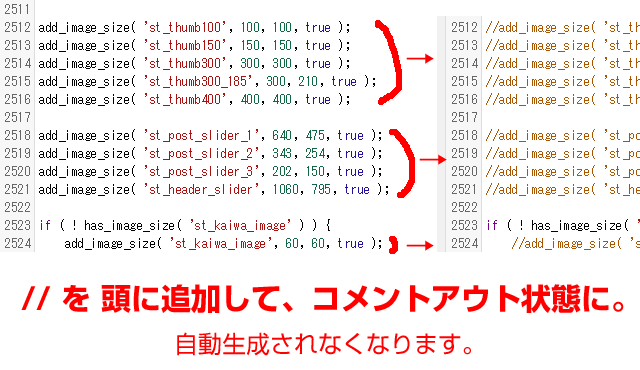
AFFINGER5のfunctions.phpにて、
自動生成の記述に//を付けてコメントアウト状態に戻しました。

↓ ↓ ↓ ↓ ↓
¥4,500
手首を捻らないマウスです。
amazon_送料無料